AWTK能為行業應用帶來何種改變?
GUI產品的定位,對于一位產品開發人員來講都希望自己開發的產品引領潮流,吸引消費者買單。
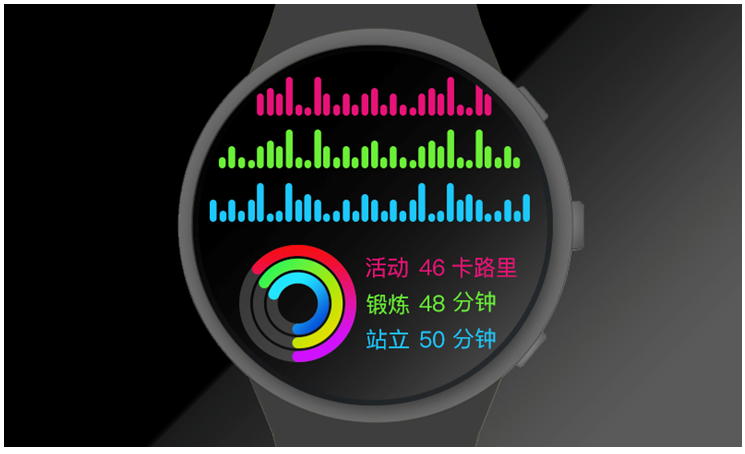
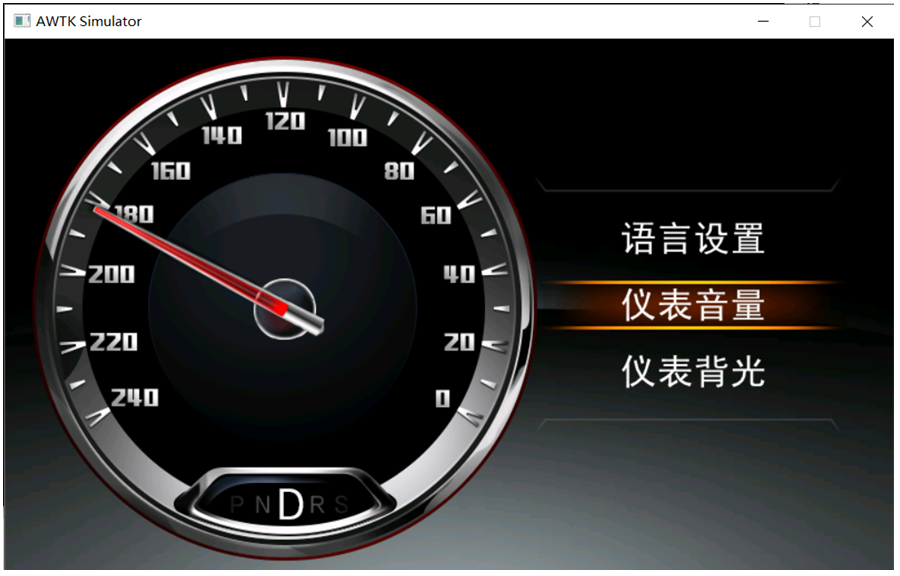
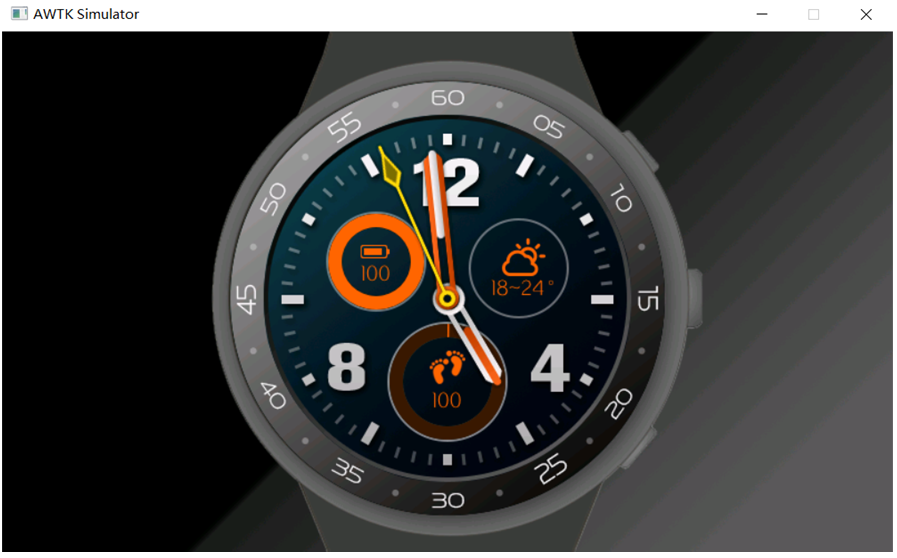
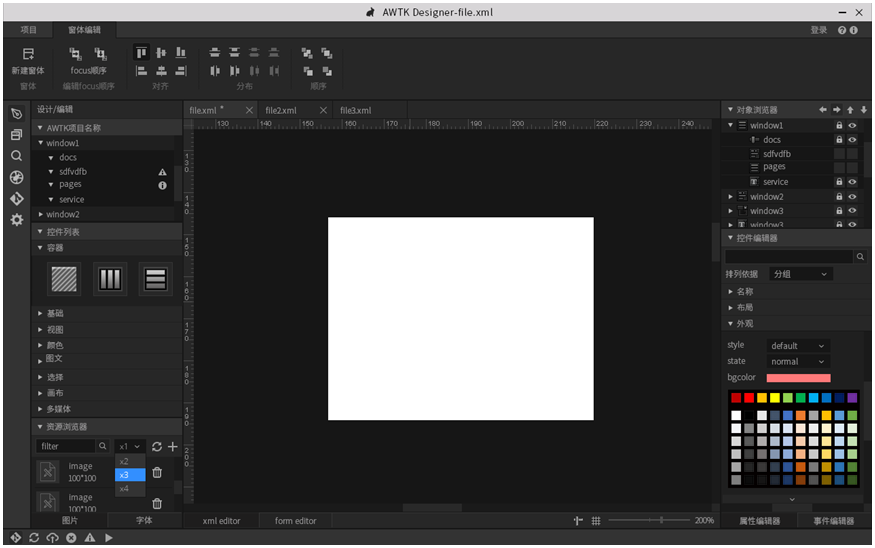
本文引用地址:http://www.j9360.com/article/201909/405236.htm怎樣才能做出具有競爭力的產品呢?如圖一,圖二,圖三所示。

圖一

圖二

圖三
從產品本身來講,在控制硬件成本的同時,產品的功能豐富且人機交互方式炫酷,產品視覺的沖擊性較強,成為現在具有競爭力產品的先決條件。不管您做的產品是屬于哪個行業,現在附加值高的產品都與顯示屏有著不可分割的關系。有些產品架構師都已經把顯示部分與產品本身分離開發,對顯示屏部分的開發十分重視,因為這直接關乎產品的銷量,最終影響公司的效益。可見GUI對我們產品的重要性。如圖4所示。

圖四
我們常見的行業有醫療電子,工業控制,汽車電子,智能家居等。
大家都面臨同樣一個問題:GUI如何選擇?
產品總監:“我希望產品的交互界面對消費者有吸引力,所以界面要炫酷!”
產品經理:“我希望我的工程師能夠快速開發產品,效率一定要高且方便!”
UI設計師:“做的界面炫酷些,圖片對視覺要有沖擊……,這個界面友好些,這個界面切換要有動畫……”
產品工程師:“又來活了!!!!!啊,這個界面我該怎么辦!!!!!!”
從產品的角度上看,管理者都希望每個產品是爆款。UI設計師僅僅負責做好布局,提供炫酷的界面,剩下的就到實際開發的工程師那里。GUI選擇的好,產品實現起來就會容易滿足需求。
嵌入式行業提到GUI大家可能都會說上那么一兩個,如:emWin、Qt、TouchGFX等。
總結大家的整體需求:對于大部分產品來講,大家都希望做一款顯示終端,終端可以通過通訊接口與下行設備進行數據交互實現控制,類似串口屏但是要比串口屏界面靈活且交互性體驗良好。這樣將顯示部分的開發與產品本身分離出來,顯示部分硬件不改變的同時,軟件架構不改變,只需每個產品對應一個顯示的APP。
AWTK,一款真正意義上的跨平臺GUI
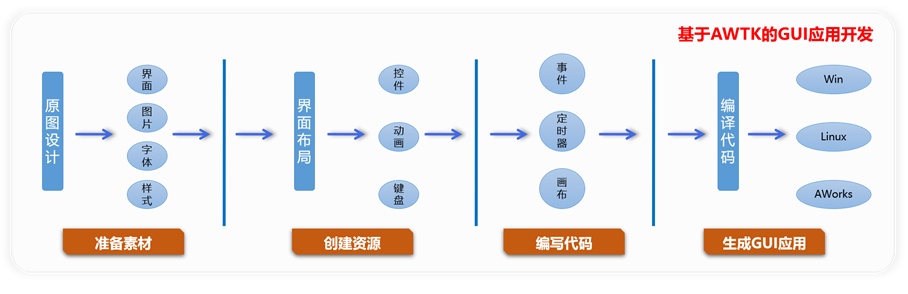
AWTK平臺是一套基于C語言的跨平臺GUI開發框架,可用于開發物聯網、消費電子、工業控制、汽車電子、智能家居等領域的應用產品,旨在為用戶提供一個功能強大、高效可靠、簡單易用、可輕松做出炫酷效果的GUI開發解決方案,使用戶開發GUI應用就像開發串口應用一樣簡單。開發流程如圖5所示。

圖五
優勢,讓懂的人一眼就明白。
1、支持純C語言編程
2、支持跨多種操作系統,跨多種硬件平臺,小巧高效
3、擁有完善的動畫系統,豐富的GUI控件,支持硬件加速
4、支持位圖字體和矢量字體
5、內置中英文輸入法,并支持智能詞組輸入
6、支持視網膜高清分辨率技術
7、支持組態方式開發界面,所見即所得
8、支持界面與邏輯分離技術,用腳本直接編寫邏輯
9、支持云端模板和組件市場,構建開發生態圈
技術技巧分享:
1、醫療電子GUI需求:圖表曲線描繪
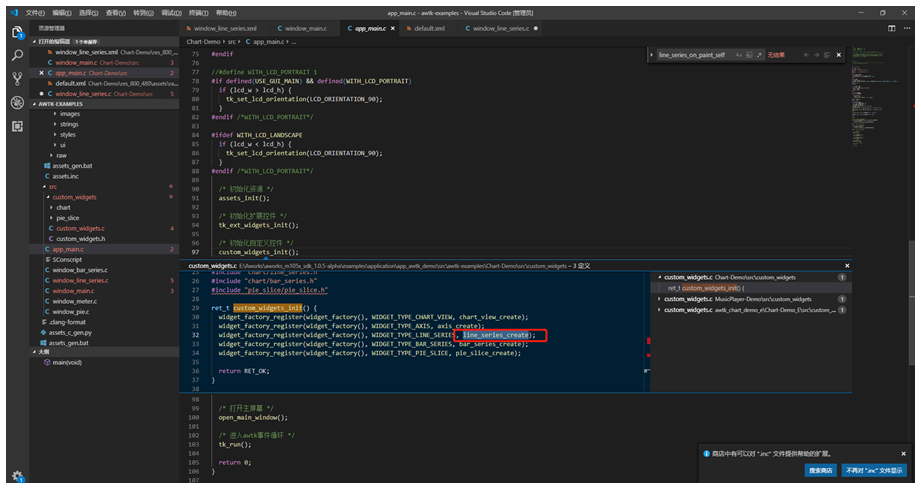
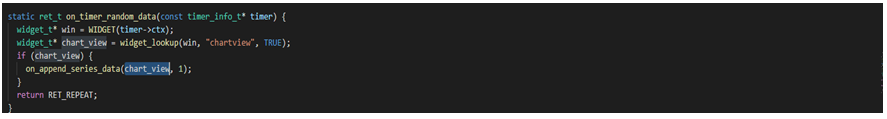
app.main.c中要對line_series 控件進行創建,如圖六所示。

圖六
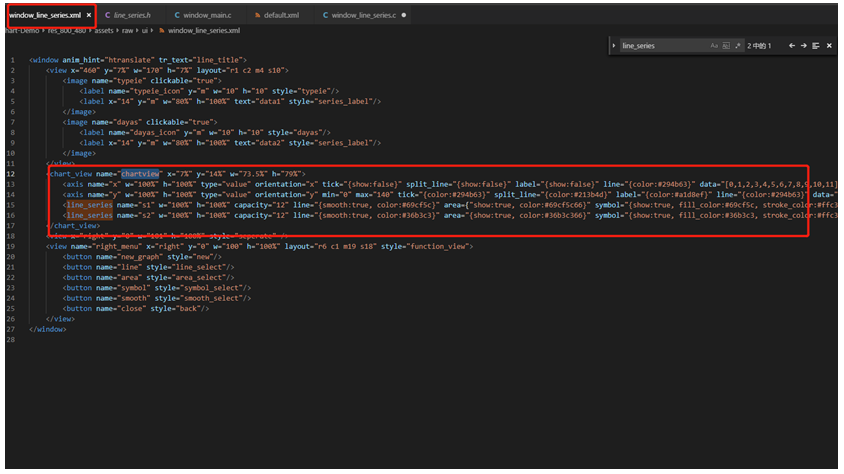
使用XML將界面描繪出來,如圖七所示。

圖七
使用如下函數界面用打出原始的12個點
![]()
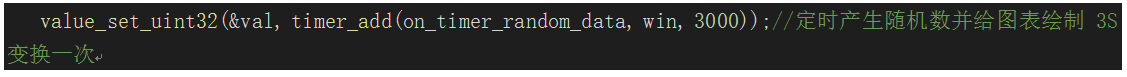
使用定時生成數據會3000ms增加一個新的點

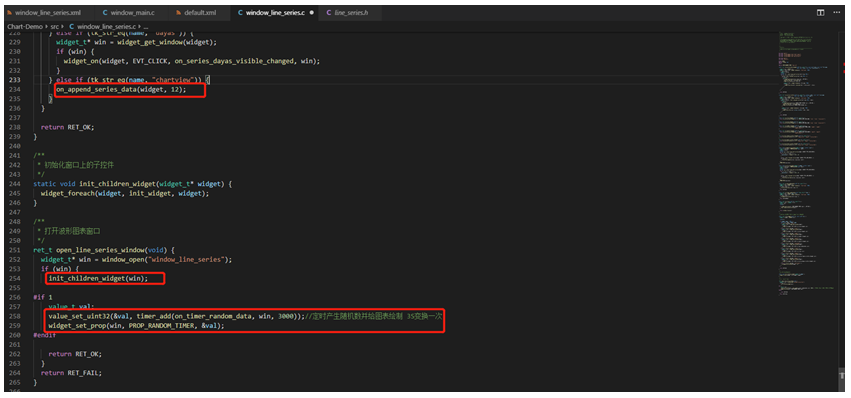
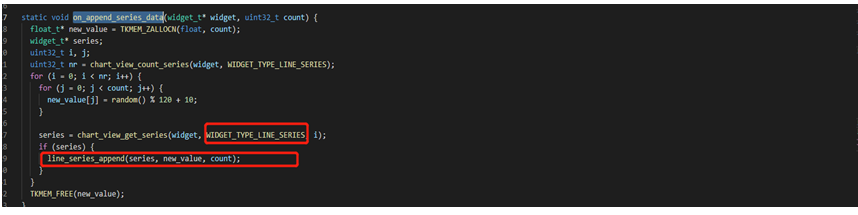
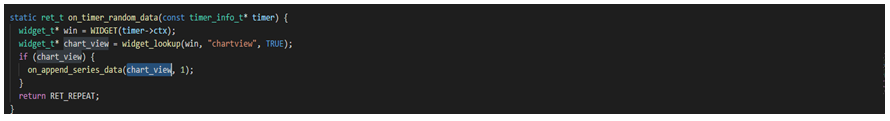
細節如圖八,圖九,圖十,圖十一,所示。

圖八

圖九

圖十

圖十一
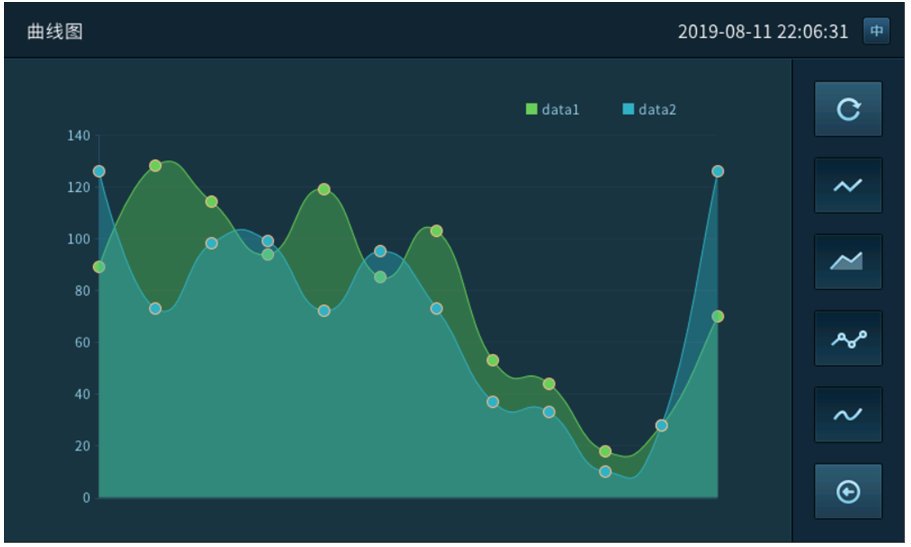
這樣就實現了在現有的曲線上添加了一個新的數據并繪制。效果如下圖十二所示

圖十二
2、工業儀表指針、汽車電子指針需求:
首先對需要的指針進行資源打包處理,此步驟參考《AWTK開發實踐》。
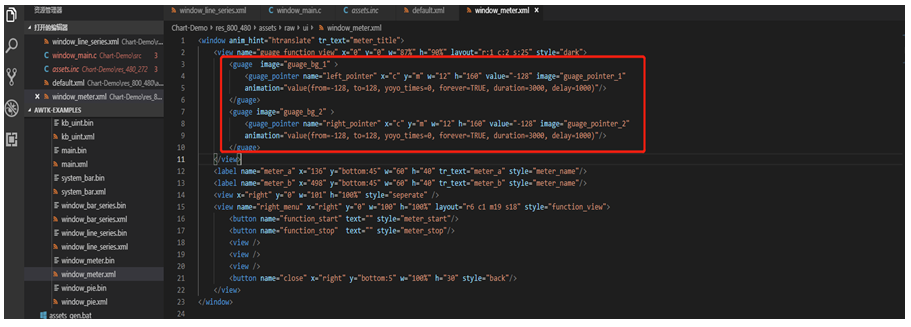
我們要將指針使用XML描繪出來如下圖十四所示:

圖十四
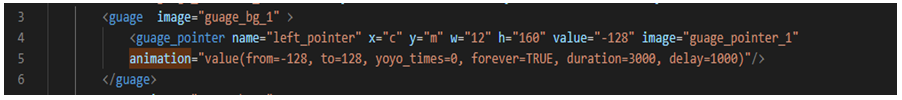
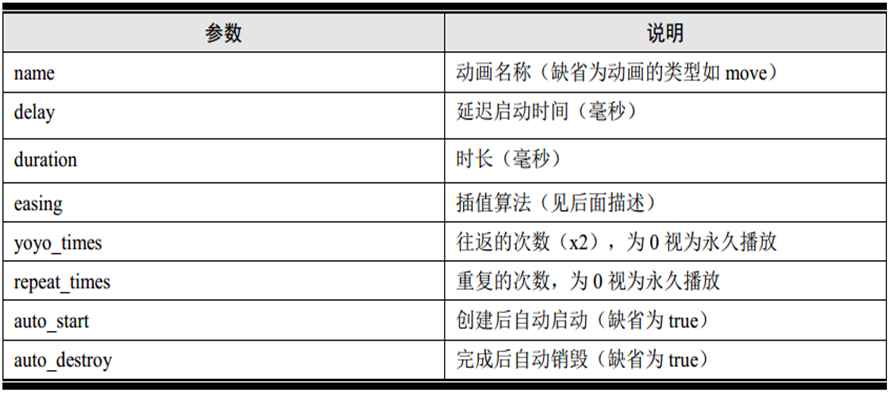
這里講一下動畫參數,可以參考《AWTK開發實踐》。如圖十五,圖十六所示。
定義一個旋轉指針,初始化value=-128,動畫參數是從-128到+128,無線循環,周期是3000ms,啟動延時1000ms。

圖十五

圖十六
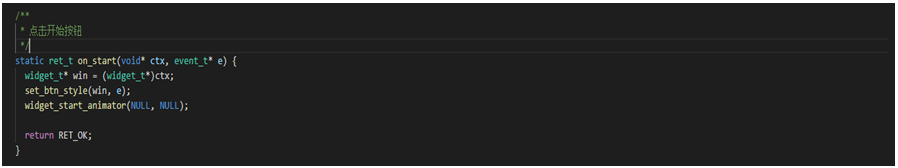
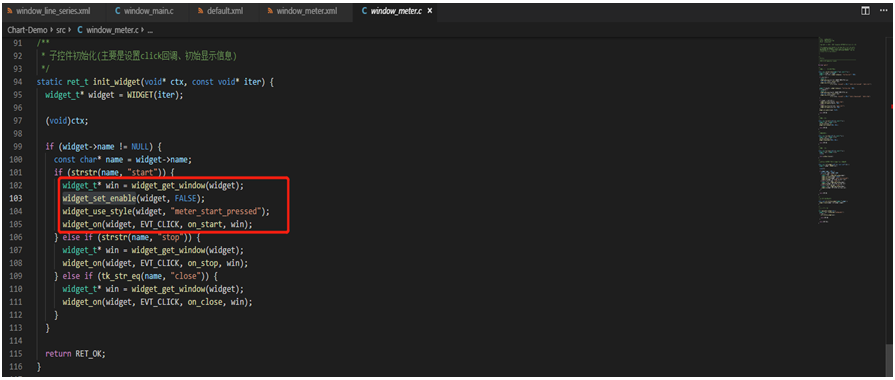
如圖十七,圖十八,所示,調用開始按鈕啟動動畫。

圖十七

圖十八
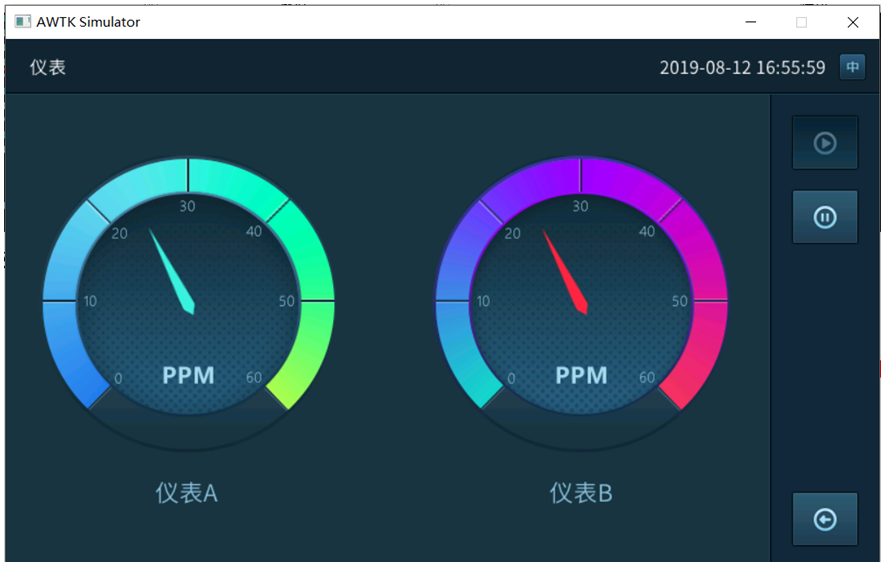
實現效果如下圖十九:

圖十九
我們使用同樣的方法可以實現如下類型的指針,只不過是指針的樣子換了圖片資源而已。
如圖二十,圖二十一,圖二十二所示。

圖二十

圖二十一

圖二十二
新功能預告:
為滿足廣大嵌入式開發者的需求,我們拖拽式開發界面即將發布,滿足各式各樣的控件拖拽。似乎在嵌入式開發過程中找到了自己的另一半, AWTK會不舍不棄與您同行。開發界面如圖二十三所示。

圖二十三









評論