基于DWR反向AJAX的Web監控系統
目前Web監控系統已經得到了普遍運用,許多新的監控系統都采用了Web作為監控系統的客戶端,極大方便了監控系統的操作管理人員,減輕了監控系統的維護成本。如何解決傳統Web監控系統的數據讀取請求/響應模式的缺點,以及監測數據顯示頁面刷新的難題[1],一直是Web監控系統開發人員不懈努力的難題。
在實現Web監控系統的技術多種多樣,各有千秋,AJAX技術成為首選之一,不論服務器端采用JavaEE還是MS.NET平臺。雖然AJAX解決了整個監控畫面的局部刷新問題,但AJAX依然采用HTTP請求/響應模式讀取服務器端取得的Web監控數據[2]。AJAX框架DWR[3]最新版本推出了反向AJAX技術,使數據從服務器推送到Web客戶端成為可能,滿足了監控系統實時性要求。
采用DWR框架和反向AJAX,結合Java多線程技術和Siemens Simatic S7-400 PLC TCP/IP通訊模塊CP243-1 IT,開發了新的Web監控系統,并在供熱公司供熱管路監控系統中實際運用。替換了原有的C/S模式的工業控制機,達到了用戶的功能需求。
1 DWR技術
1.1 DWR框架
DWR(Direct Web Remoting)是一個Web遠程調用AJAX擴展框架,通過DWR客戶端的JavaScript可以直接調用Web服務器上的JavaBean類的方法,解決了原有AJAX應用必需請求HTTP控制組件(如Servlet,Struts的Action等)才能調用服務器端業務類的方法,從而簡化了AJAX應用的開發。使用DWR可以不需要編寫復雜的控制層組件。
1.2 DWR反向AJAX技術
正常情況下,DWR調用服務器端的JavaBean對象方法使用正向請求/響應模式,也稱為拉模式(Pull Model),由客戶端JavaScript調用JavaBean方法,返回結果通過回調方法更新頁面上的HTML元素,實現監控數據的顯示。這種正向模式符合一般的管理系統應用,但對監控系統實時性要求較高的應用卻力不從心。而反向模式即推模式(Push Model),是適應監控系統的最佳方式,由服務器組件將取得的監控數據推送到Web客戶端,不需要客戶端主動請求,而是被動接收。因而無需進行Web層進行頁面刷新,即可實現數據更新顯示。
最新版本的DWR 2.X增加了反向(Reverse AJAX)功能,通過反向AJAX功能,服務器端的JavaBean對象可以將取得的數據直接推送到指定的客戶端頁面,寫到指定的HTML元素內,這個過程不需要客戶端進行任何的請求操作。
2 監控系統設計與實現
2.1 總體結構
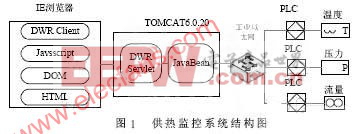
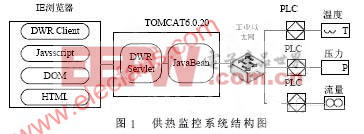
整個監控系統采用下位監控子系統、上位Web服務器和客戶端三層結構,如圖1所示。

下位監控子系統采用Siemens Simatic S7-400 PLC,連接溫度、壓力及流量傳感器,并配置TCP/IP通信控制單元(CP343)。上位Web服務器采用開源Tomcat6.0.20,它針對新的JDK6進行了性能的優化,極大提高了響應速度,滿足監控實時性需求,在Tomcat6 Web中配置DWR Servlet,負責與客戶端Javascript進行通信,服務器端使用JavaBean多線程技術,通過Socket和TCP/IP協議與PLC通信,讀取PLC監控數據,使用DWR反向AJAX技術將監控數據推向客戶端的HTML元素進行顯示。客戶端使用IE瀏覽器被動接收服務器推送的數據,實時更新監測數據。
2.2 服務器端DWR配置
為使用DWR,需要在/WEB-INF/web.xml中配置DWR Servlet,并設定請求URL地址,同時通過設置參數activeReverseAjaxEnabled為true來啟用反向AJAX。配置代碼如下:
servlet>
servlet-name>dwr-invoker/servlet-name>
servlet-class>org.directwebremoting.servlet.DwrServlet/servlet-class>
init-param>
param-name>activeReverseAjaxEnabled/param-name>
param-value>true/param-value>
/init-param>
init-param>
param-name>pollAndCometEnabled/param-name>
param-value>true/param-value>
/init-param>
load-on-startup>1/load-on-startup>
/servlet>
servlet-mapping>
servlet-name>dwr-invoker/servlet-name>
url-pattern>/dwr/*/url-pattern>
/servlet-mapping>
2.3 監控業務單元JavaBean編程
(1)服務器端JavaBean
以多線程方式,每個監測點為獨立的線程,使用TCP/IP和Socket讀取Siemens Simatic S7 PLC的監測數據,并使用DWR Reverse AJAX和DOM直接寫入到客戶端的HTML中。其中一個監測點線程示意代碼如下:
public void run() throws InterruptedException
{
WebContext wctx=WebContextFactory.get();
String currentPage=wctx.getCurrentPage();
Collection sessions=wctx.getScriptSessionsByPage(currentPage);
//通過TCP/IP讀取PLC指定監測點的數據
double data=PLCRemote.getData(ip,siteNo);
Util utilAll=new Util(sessions);
//將監測數據通過DWR反向AJAX直接寫入客戶HTML頁面div>元素中
utilAll.setValue(siteNo,String.valueOf(date));
}
關鍵是使用DWR反向AJAX的Util對象的setValue方法,將監測數據寫到DIV元素id為siteNo值的單元中。
(2)配置JavaBean到DWR
使用DWR的配置文件/WEB-INF/dwr.xml,將JavaBean引入到DWR體系中,通過JavaScript就可以直接調用JavaBean的監測方法。
dwr>
allow>
convert match=“com.lushu.control.value.*” converter=“bean”>/convert>
create creator=“new” javascript=“DataChecking”>
param name=“class” value=“com.lushu.control.business.DataChecking”/>
/create>
/allow>
/dwr>
其中,javascript屬性指定JavaScript中對象的名稱,creator=“new”指定由DWR引擎自動創建JavaBean類的實例。
2.4 客戶端實現
客戶端使用DWR代碼庫,用JavaScript結合HTML,DOM實現監控Web頁面的數據顯示。為節省篇幅,只介紹重點配置和示意代碼。
(1)引入DWR代碼庫
這里使用HTML與JavaScript分離原則,JavaScript代碼放在單獨的JS文件中。
script type=‘text/javascript’ src=‘/lsweb/dwr/util.js’>/script>
script type=‘text/javascript’ src=‘/lsweb/dwr/interface/DataChecking.js’>/script>
script type=‘text/javascript’ src=‘/lsweb/dwr/engine.js’>/script>
script type=‘text/javascript’ src=‘main.js’>/script>
(2)啟用DWR反向AJAX
在main.js中定義所有監控業務的函數。
function checkInit()
{ dwr.engine.setActiveReverseAjax(true); }
window.onload=checkInit;
(3)定義監控數據接收HTML單元
在監控頁面上使用div id=”測點ID”>/div>定義DWR反向AJAX推送數據的顯示位置,由服務器端JavaBean通過DWR AJAX直接讀取。客戶端頁面和JavaScript不需進行任何請求操作。部分測點示意如下:
tr>
td>一小區#2/td>
td>div id=“no01”>/div>/td>
td>div id=“no02”>/div>/td>
td>div id=“no03”>/div>/td>
/tr>
(4)JavaScript調用JavaBean方法
啟動服務器端JavaBean監測方法讀取PLC數據,進行數據推送。在監測方法內啟動所有監測點的監測線程,實時監測數據并推送到客戶端。
function startChecking()
{
//通過DWR直接調用服務器端JavaBean的監測數據方法
DataChecking.sendCheckData();
}
結合JavaEE平臺、AJAX、DWR和反向AJAX,實現了一個全新的無需頁面刷新、無需進行HTTP請求的全新Web監控系統,解決了傳統Web的HTTP請求/響應模式無法滿足監控系統實時性要求的難題。尤其是反向AJAX技術實現的推模式,可以將服務器端監測數據直接通過TCP/IP推送到HTML客戶端,并直接寫入到HTML元素中,得以實現與現有Web監控系統傳統模式完全不同的全新系統,實現了無需進行頁面刷新的工作模式。由于只傳輸監控數據,無需傳輸數據格式HTML代碼,系統性能得到了極大改善,滿足了監控系統對實時性的要求。今后無刷新、推模式的Web監控系統必將得到廣泛應用。
tcp/ip相關文章:tcp/ip是什么


























評論