TFLite模型終極開盲盒來啦!
大家好!前兩期的內容,不知道大家是不是都已經體驗過了呢~(TFLite模型的開盲盒體驗 |TFLite模型的開盲盒體驗之編輯模型 )
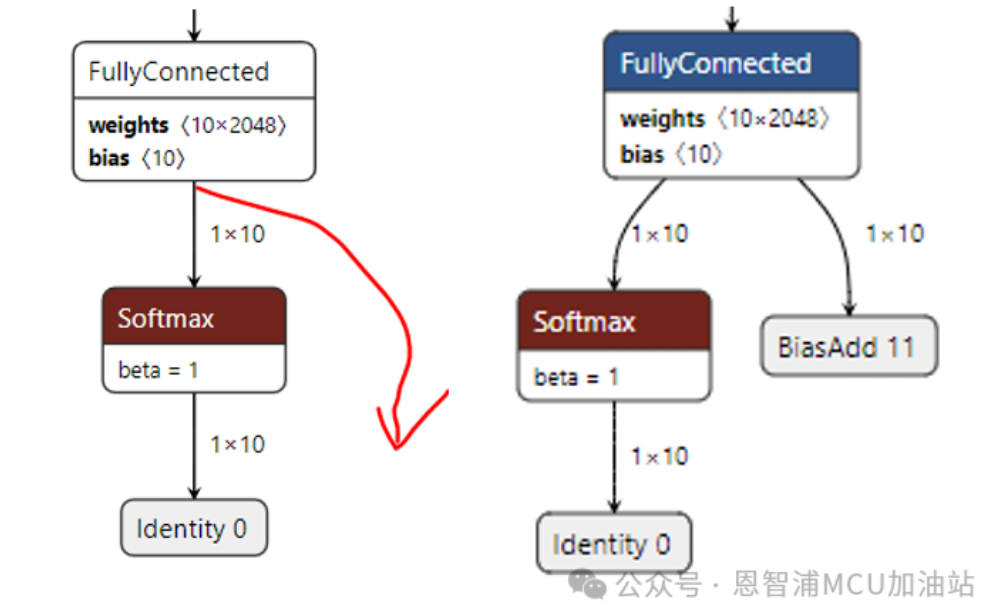
本文引用地址:http://www.j9360.com/article/202405/458557.htm上期小編帶著大家從源碼開始編譯了一個叫做flatc的小工具。可以用來實現對于TFLite模型格式的解析與生成。然后也帶著大家,手動編輯了以下json文件,為模型添加了一個新的輸出節點:

相信大家一定不想僅僅局限于手動編輯吧?那小編就滿足大家的好奇心,繼續給大家看看如何利用python腳本進行自動化編輯,用代碼的方式,編譯TFLite模型。
在開始前,先給大家介紹一下何謂JSON格式:
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,基于JavaScriptJSON(JavaScript Object Notation)是一種輕量級的數據交換格式,基于JavaScript編程語言的一個子集。它的主要優點包括:
◆ 數據格式簡單,易于讀寫
◆ 格式已壓縮,占用帶寬小
◆ 易于解析,客戶端JavaScript可通過eval ()進行JSON數據的讀取
◆ 支持多種語言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服務器端語言,便于服務器端的解析
◆ PHP-JSON和JSON-PHP已經存在PHP領域,偏于PHP序列化后的程序直接調用,PHP服務器端的對象、數組等能直接生成JSON格式,便于客戶端的訪問提取
◆ JSON格式可直接為服務器端代碼使用,極大簡化了服務器端和客戶端的代碼開發量,且完成任務不變,并易于維護
與此同時,JSON也存在一些不足:
◆ 沒有XML格式推廣和使用的廣泛性,沒有XML的通用性
◆ 目前在Web Service中推廣還屬于初級階段
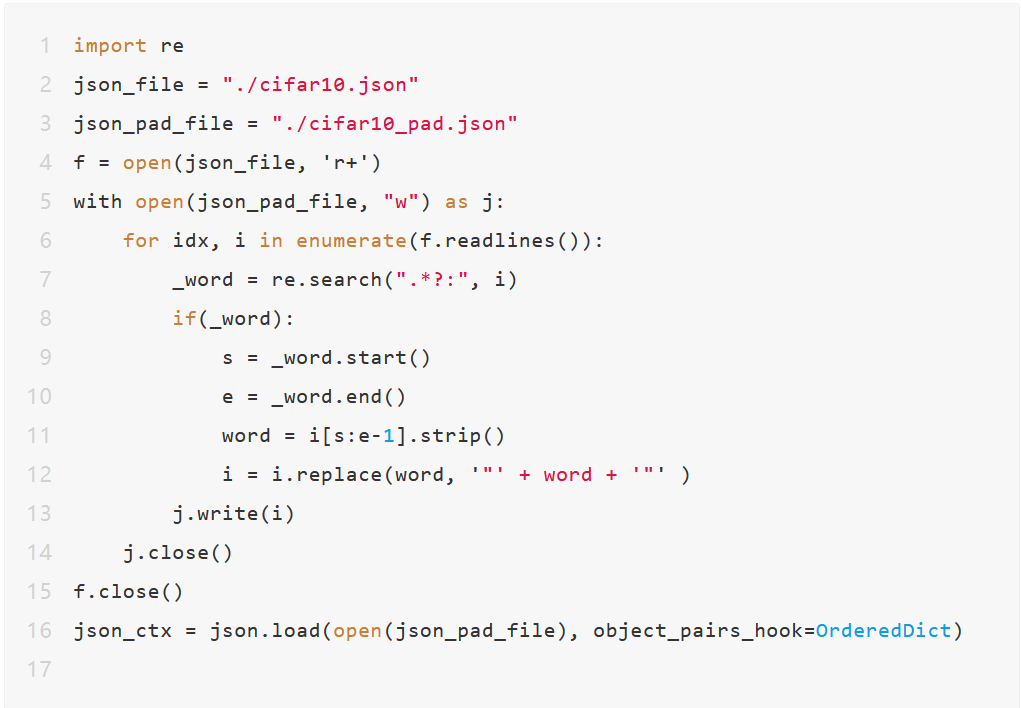
好啦!書歸正傳,我們在使用python進行處理時就需要用到json庫,使用方式很直接,同時為了保證都進來的json文件中的元素不會被打亂順序,需要用到OrderedDict:

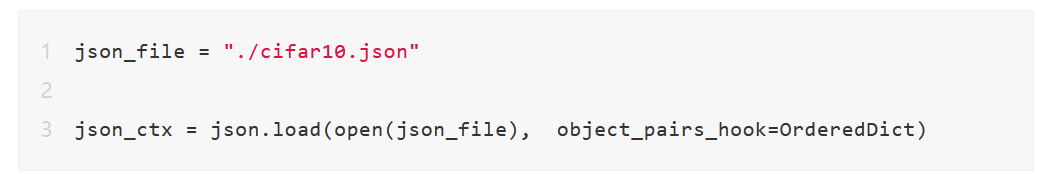
接下來就是將json文件讀取進來:

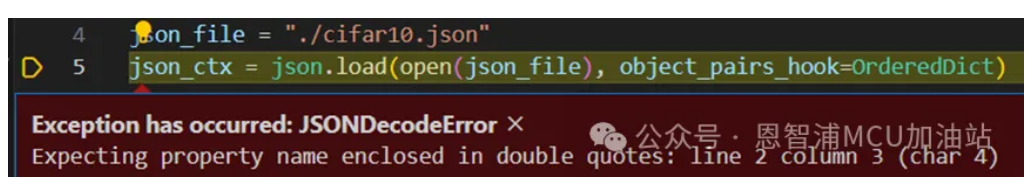
不過,此時直接進行讀取,會報錯:

這是因為flatc轉換出來的json文件不太符合標準,需要進行一下修改:

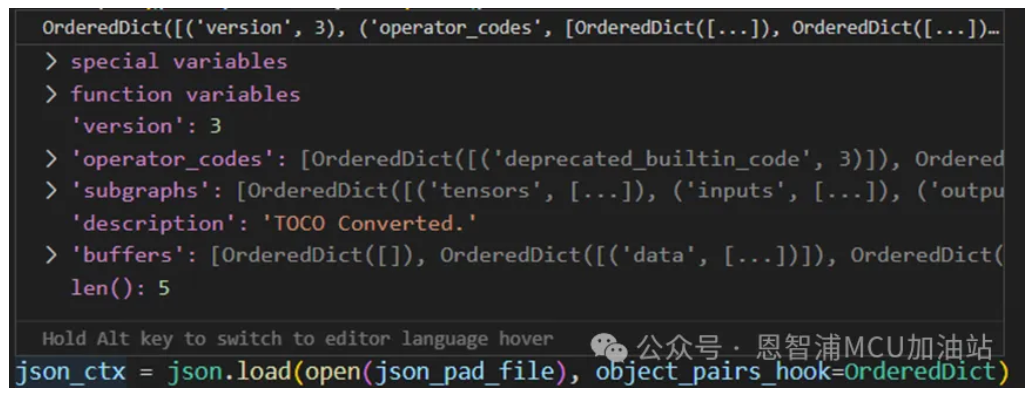
這樣一來,就可以成功打開了:

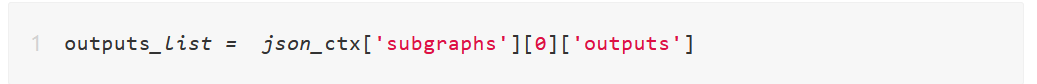
獲取模型輸出:

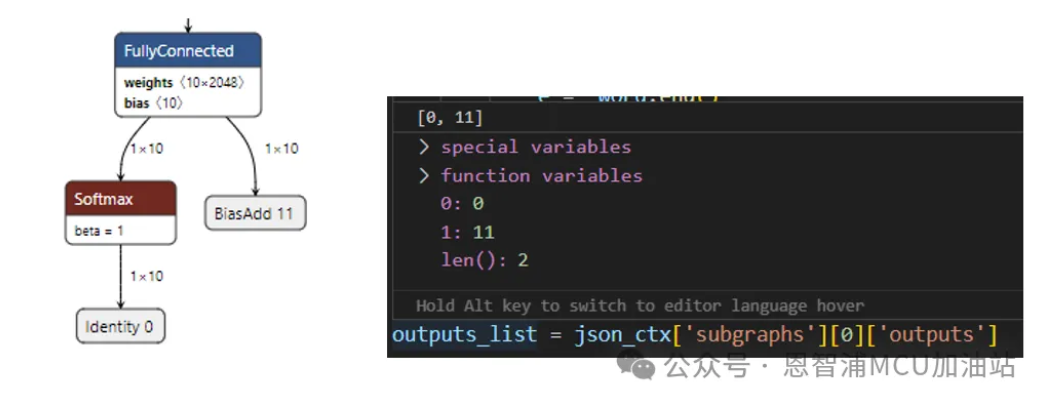
可以看到果然是我們上次所修改的0和11:

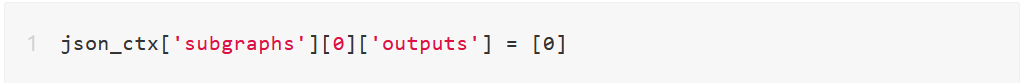
現在我們就可以直接進行修改,將輸出變回去,只有一個0作為輸出:

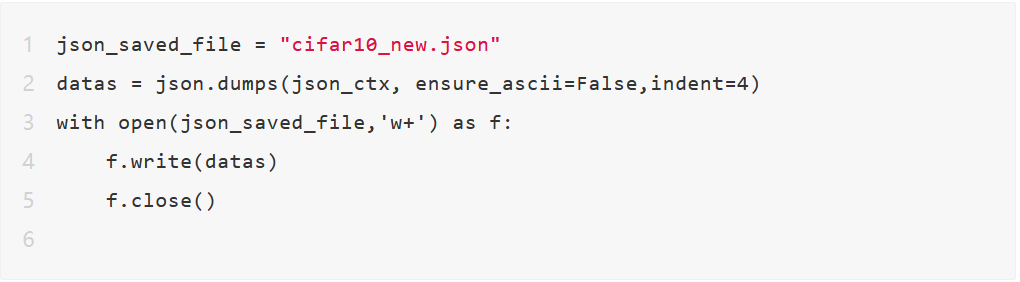
重新保存json文件:

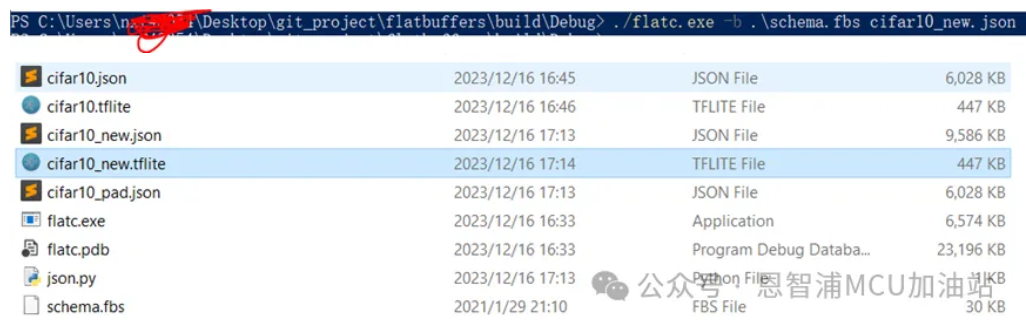
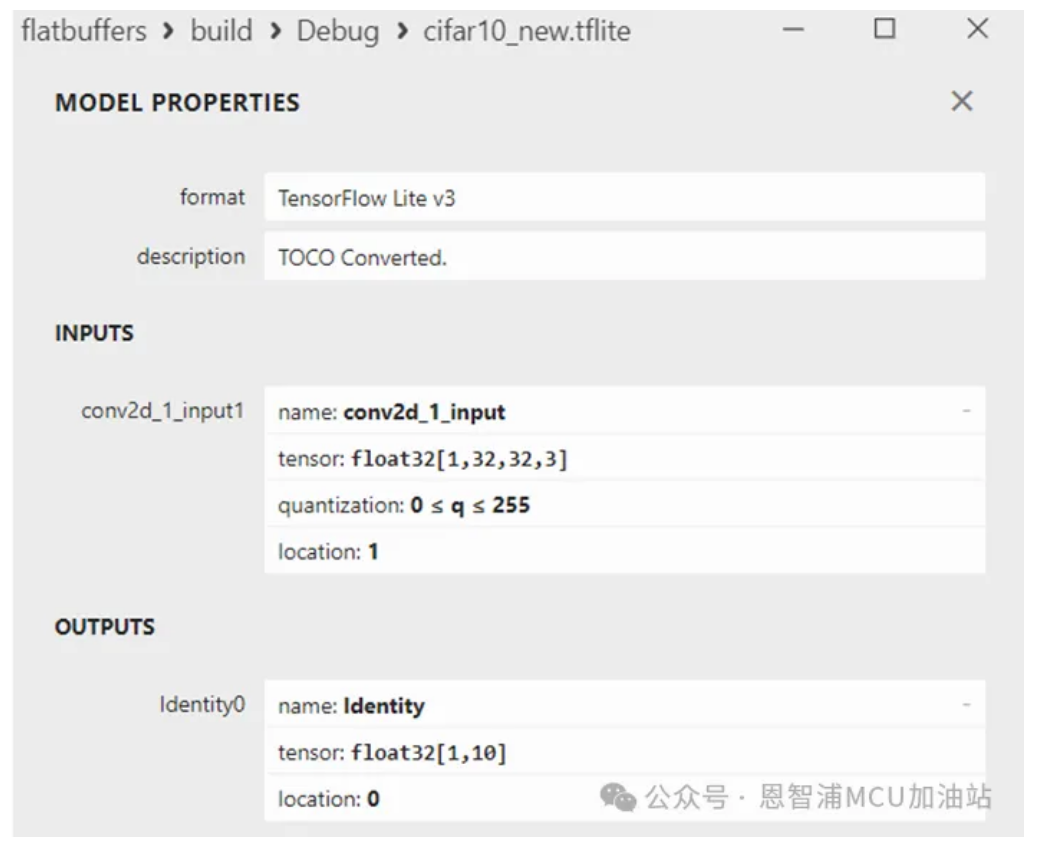
利用flatc工具導出tflite格式,模型會保存成cifar10_new.tflite:

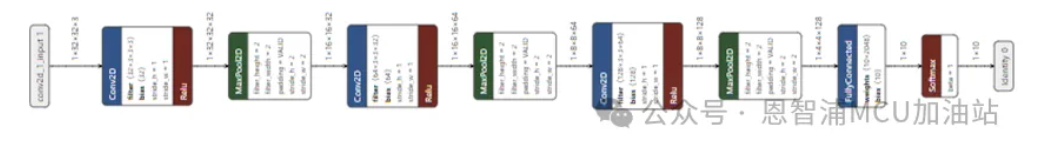
使用模型可視化工具將模型打開:

再檢查下模型輸入輸出參數:

轉換成功!這樣我們就可以通過編寫python腳本更加靈活的對TFLite格式文件進行處理。當然實際上是利用python的json庫對json文件進行處理,間接實現改造TFLite文件的目的。
至此,全部TFLite模型的開盲盒體驗就完結了。希望大家發揮想象,使TFLite模型成為自由可編輯的模型格式!加油!
開盲盒第一篇:TFLite模型的開盲盒體驗 http://www.j9360.com/article/202405/458552.htm
開盲盒第二篇:TFLite模型的開盲盒體驗之編輯模型 http://www.j9360.com/article/202405/458554.htm




評論