TouchGFX 處理按鈕長按的一種方法
1. 前言在使用TouchGFX 設計UI 界面時,用同一按鈕的長按和短按表示不同的功能是個比較常見的實際需求。普通的Button 控件可以通過Interactions 處理一些基本的交互動作,通過下面一些簡單的操作,我們可以將這個普通的Button 改造成可以根據不同的按鍵時間處理不同事務的多功能按鈕。
本文引用地址:http://www.j9360.com/article/202311/452791.htm2. 操作方法
(1)創建一個按鈕,并在Mixins 中勾選ClickListener 功能,使Button 能夠響應觸控輸入。
圖1. Enable ClickListener

啟用ClickListener Mixin 后,會更改生成的控件的聲明,下面的代碼表示button1 啟用了ClickListener Mixin。
touchgfx::ClickListener< touchgfx::Button > button1;
(2)用戶代碼中實現回調
在TouchGFX Designer 中對Button 控件啟用ClickListener Mixin 后,下一步是在這個Button 所在的Screen 的頭文件中添加控件的Click 的回調和其回調處理函數的聲明。
回調函數的聲明應包含以下三點內容:要綁定的類名,此例中為Screen1View;回調來自哪個Widget,此處為Button;以及發生事件的類型ClickEvent。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
void ButtonClickHandler(const Button& b, const ClickEvent& e);
protected:
Callback<Screen1View, const Button&, const ClickEvent&> buttonClickedCallback;
};
然后,將回調函數的聲明和回調函數的處理函數綁定到視圖對象。
![]()
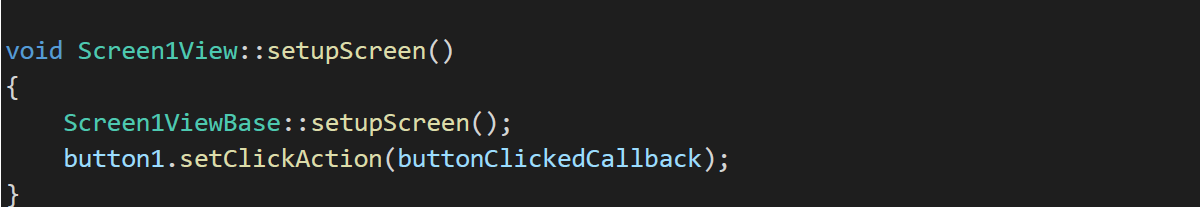
下一步是通過setClickAction()的方法告訴Button1這個Widget,當它被按下時,去調用哪個回調函數。

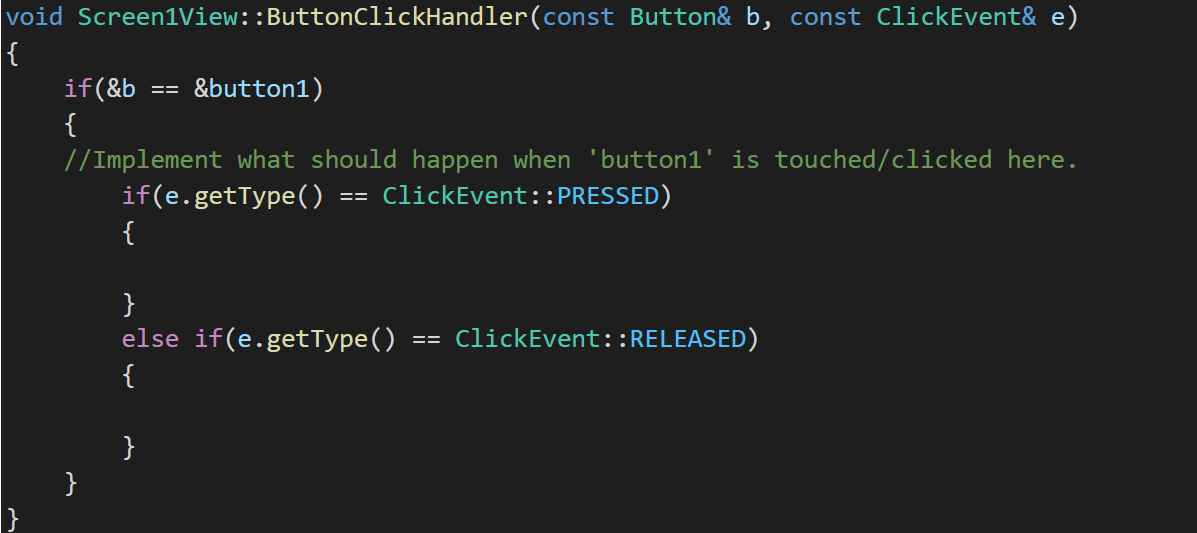
最后,實現回調函數的處理函數,同時可以根據需要自行增加按鈕按下和釋放時的處理。

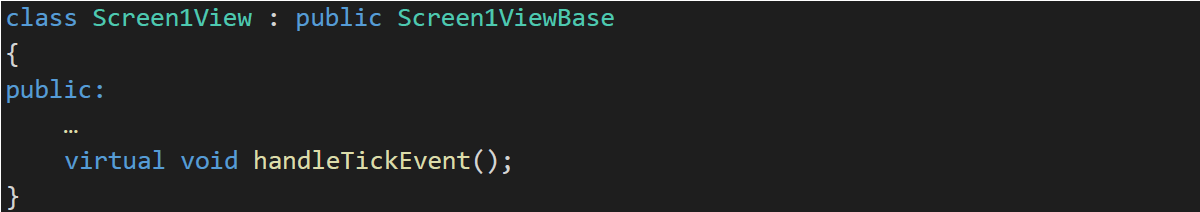
(3)添加handleTickEvent()聲明和定義,用于處理計時相關邏輯,此函數以60Hz的頻率被TouchGFX引擎調用。

![]()

(4)根據實際應用需求實現長按鍵的處理
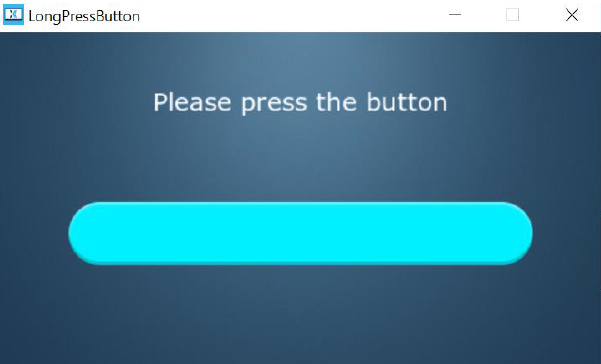
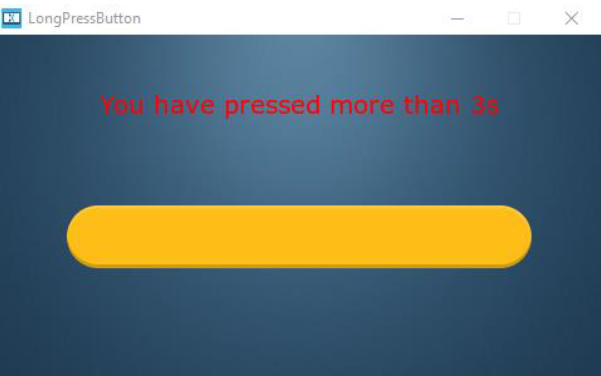
在我們的測試例程中,實現了三秒長按鍵后,切換Text文本顯示的功能,如下。
圖2. 長按前效果

圖3. 長按3S后效果

3. 總結
本文解釋了如何通過ClickListener實現對按鈕控件自定義功能,實際應用中大多數的Widgets以及View本身都可以通過ClickListener實現點擊和釋放時的自定義處理。















評論