用AWTK和AWPLC快速開發嵌入式應用程序②-走馬燈
AWPLC 是 ZLG 自主研發的 PLC 系統(兼容 IEC61131-3),本文用一個簡單的走馬燈程序,來演示如何用 AWTK 和 AWPLC 快速開發嵌入式應用程序。
本文引用地址:http://www.j9360.com/article/202210/439298.htm背景
AWTK 全稱 Toolkit AnyWhere,是 ZLG 開發的開源 GUI 引擎,旨在為嵌入式系統、WEB、各種小程序、手機和 PC 打造的通用 GUI 引擎,為用戶提供一個功能強大、高效可靠、簡單易用、可輕松做出炫酷效果的 GUI 引擎。
AWPLC 是 ZLG 自主研發的 PLC 系統(兼容 IEC61131-3),其中 AWPLC 的運行時庫 (Runtime) 基于 ZLG TKC 開發,可以移植到到任何主流 RTOS 和 嵌入式系統。AWPLC 的集成開發環境 (IDE) 基于 AWTK 開發,可以運行在 Windows、MacOS 和 Linux 系統之上。AWPLC 的主要目標之一是把 PLC 中 低代碼開發方法 引入到嵌入式軟件,從而提高嵌入式軟件的開發效率和可靠性。
簡介
走馬燈很好實現,而且會用到移位和計數器等多個功能塊,PLC 的教程喜歡選擇它來做例子。本文用一個簡單的走馬燈程序,來演示如何用 AWTK 和 AWPLC 快速開發嵌入式應用程序。
1.系統組成
該系統包括:
● 一個按鈕。用來觸發點亮下一個燈。
● 8 個LED。輪流點亮,實現走馬燈效果。
2.軟件模擬
● 按鈕和 LED 都用軟件模擬。
PLC 程序
1.變量定義
在本系統中,需要定義幾個變量:
● PB0 按鈕。映射到第一個數字輸入 (%IX0.0)。
● LEDS 8 個 LED 燈。映射到前 8 個數字(即一個字節)輸出 (%QB0.0)。
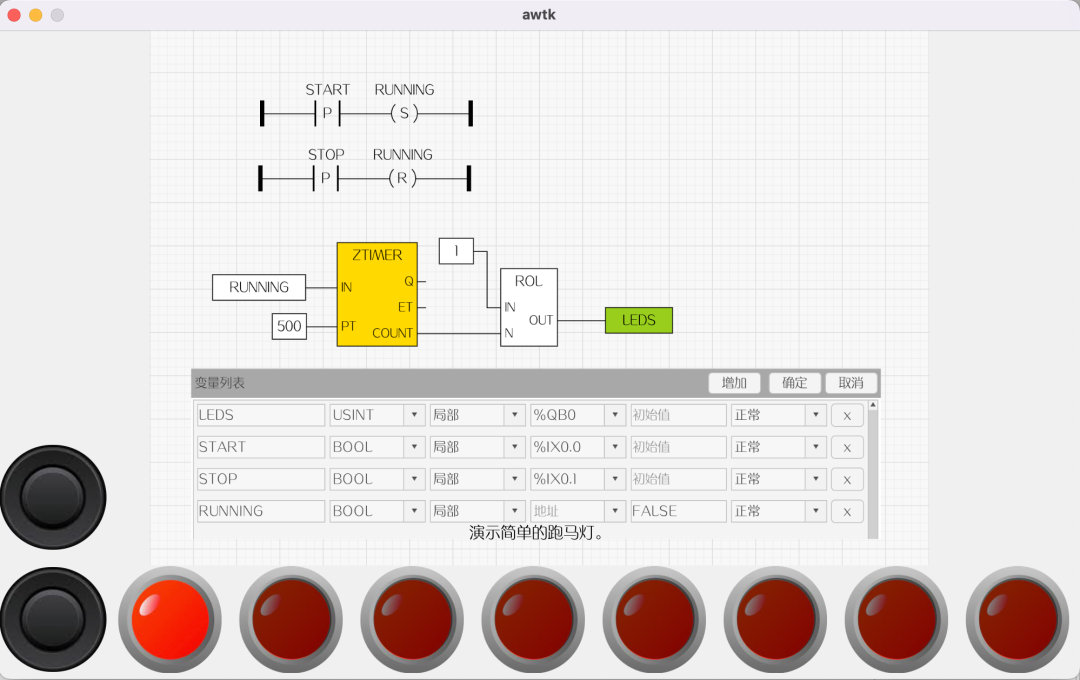
3.2功能塊圖
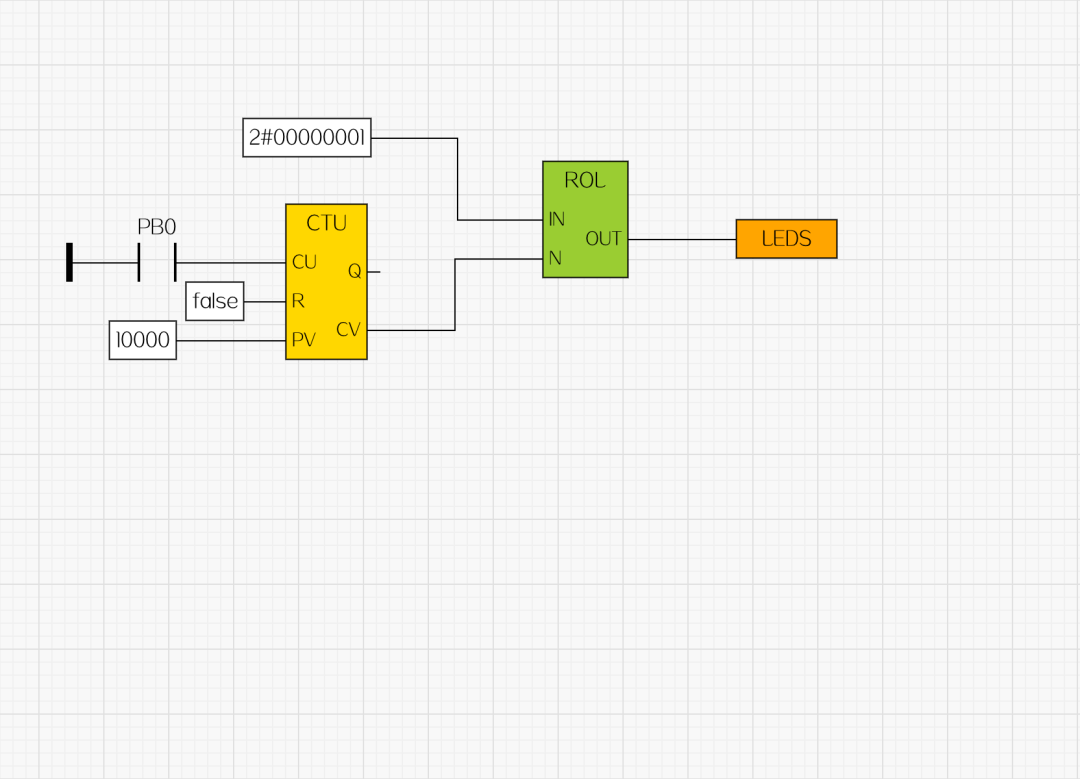
基本工作原理:將常量 1 進行循環向左移位,按鈕每按下一次,向左移動 1 位,將結果寫入 LEDS 變量。LEDS 是一個 8 位的無符號整數(即一個字節),分別對應前 8 個數字輸出。
* 注意常量 1 的數據類型一定要指定為 USINT(即 8 位無符號數),才能保證按 8 位進行循環。
具體實現如下圖所示:

用戶界面
應用程序不需要編程,用 AWTK Designer 設計好界面,將控件與模型進行綁定即可。下面介紹一下控件與模型的綁定方法。這里用的是 AWTK-MVVM,數據綁定規則與 AWTK-MVVM 是完全一樣的。
模型可以用 io、plc 或者 io+plc。io 可以用來綁定 IO 變量,plc 可以用來綁定程序 PLC 內部變量。
示例:
<wind< span="">ow v-model="io+plc" tr_text="AWPLC demo">
由于符號 % 在程序里具有特殊功能,所以在綁定 IO 變量時,把 % 換成 _ 。比如:將 %QX0.0 寫作 _QX0.0 。
示例:
<button x="0" y="bottom:5" w="100" h="100"
v-data:pressed="{_IX0.0, mode=TwoWay}" style="push_button"/>
<view name="out" x="100" y="bottom:5" w="-100" h="100"
children_layout="default(r=1,c=8)">
<check_button v-data:value="{_QX0.0}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.1}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.2}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.3}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.4}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.5}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.6}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.7}" style="led_red" sensitive="false"/>
<view>
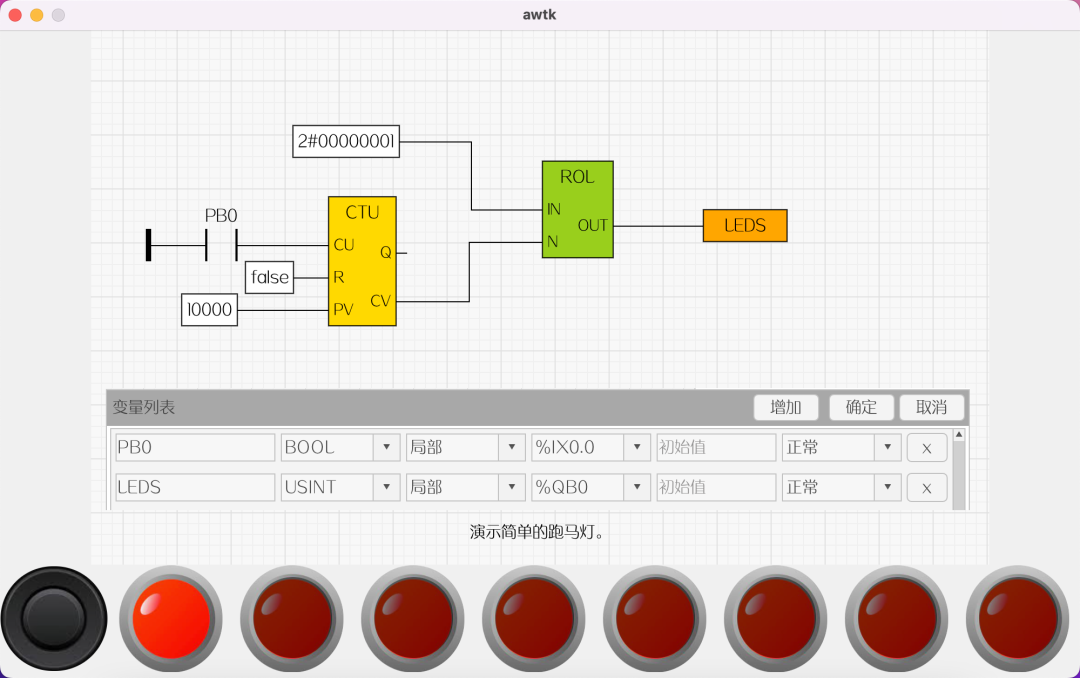
程序界面如下所示(為了方便理解,我們把功能塊圖和變量定義,都放到了界面上):

運行效果:按鈕每按下一次,下一個燈會點亮。
由此可見,在 AWPLC 功能塊圖的幫助下,我們不要寫 C 代碼或腳本,即可完成應用程序的開發。AWPLC 用低代碼降低了開發的門檻,提高了開發的效率。AWPLC 等您來玩!
AWPLC 目前還處于開發階段的早期,寫這個系列文章的目的,除了用來驗證目前所做的工作外,還希望得到大家的指點和反饋。如果您有任何疑問和建議,請在評論區留言。







評論