WebGL:基于web的交互式2D/3D圖形引擎
推薦:使用NSDT編輯器快速搭建3D應用場景
在本指南中,我們旨在回答與WebGL技術相關的大多數問題。首先,讓我們從WebGL定義開始。
什么是WebGL?WebGL(Web圖形庫)是一個JavaScript應用程序編程接口(API),用于實現交互式Web圖形。
它允許您直接在 HTML 畫布內運行 GPU 加速圖形,而無需外部插件。
WebGL是一組用于繪制在瀏覽器屏幕上生成的矢量元素的函數。這是通過客戶端的圖形處理單元 (GPU) 完成的。換句話說,GPU 用于渲染矢量元素。
它與其他工具的不同之處在于它可以渲染的視覺元素的質量和復雜性。事實上,沒有HTML和CSS方法能夠達到完全相同的影響。
WebGL技術由KhronosGroup創建,是OpenGL ES的直系后代,用于游戲和VR中的3D可視化。這項創新技術目前用于3D網頁設計,互動游戲,物理模擬,數據可視化和藝術品。
現在,讓我們來了解WebGL的基礎知識。
WebGL 基礎與常見的誤解相反,WebGL不是一個圖形套件。它不使用位圖,而是利用代碼繪制幾何對象。它還使用客戶端的 GPU 引擎在 HTML 畫布上柵格化圖形對象。
為了理解WebGL的基礎知識,你需要了解基本的3D圖形理論和渲染工作流程。
在 3D 場景中,每個點都是由其 x、y 和 z 坐標標識的折點。然后將頂點連接起來形成一組三角形形狀,稱為基元。
應用光源來創建陰影和深度的外觀。然后對基元進行柵格化,以將 3D 矢量圖形創建為 2D 像素的投影。這誘使大腦在3D計算機屏幕上看到2D對象。
WebGL代碼中有兩種類型的函數:
頂點著色器,
片段著色器。
它們用于告訴計算機如何在屏幕上繪制像素。雖然主程序代碼是用JavaScript編寫的,但著色器使用GL Shader語言,它與C / C++非常相似。
頂點著色器計算頂點的坐標,片段著色器負責計算像素顏色。著色過程需要計算機執行大量計算才能流暢地渲染圖像。CPU 處理的工作負載通常太大。出于這個原因,WebGL利用GPU來更有效地分配計算。
從本質上講,WebGL API就是自定義著色器狀態,以控制在客戶端屏幕上繪制的內容。
幸運的是,無需手動創建程序即可開始將 3D 模型添加到您的 3D 網站。您可以使用 three.js、PlayCanvas 或 Unity WebGL 構建選項等資源來快速設計 3D 體驗,而無需太多的 WebGL 基礎知識。
3D 和 2D 圖形的關鍵概念總結上面提到的內容:一組著色器告訴 GPU 如何將代碼行轉換為圖形。反過來,著色器可以通過多種方式接收數據。下面簡要介紹了四種現有的著色器編程方法,它們最終構成了WebGL的關鍵概念。
屬性和緩沖區緩沖區是可以包含幾乎任何要傳達的參數的數據集。例如,顏色、紋理坐標、頂點位置等。屬性描述如何從緩沖區中提取數據的過程。
制服這些是在播放著色器函數之前必須定義的全局變量。
紋理紋理是您可以在兩種著色器類型中公開訪問的數據。通常,紋理包含顏色和圖像數據,但實際上可以包含任何其他數據類型。
變化變化是在著色器之間傳輸數據的方法。在變量中設置的值將在執行著色器時應用。
最終,WebGL是一個復雜的工具,它使用復雜的數學和編程在用戶的屏幕上生成圖形。現在,讓我們談談它的優點和缺點。
WebGL的優缺點在為您的目的選擇最佳技術堆棧時,請考慮要應用的技術的優缺點。

WebGL最重要的優點如下:
它是原生的,在大多數常見的桌面和移動瀏覽器中都是免費的
該技術相對較快,并且很容易與HTML混合
無需在您的設備上安裝任何東西即可運行WebGL API
您可以利用外部庫制作出色的 3D Web 體驗
另一方面,WebGL的缺點是這樣的:
它在許多方面都比它的前身OpenGL慢。
對于原生WebGL編程來說,學習曲線非常陡峭。
有安全漏洞,盡管供應商聲稱正在處理它們
可能負責由于插件不兼容等而導致的瀏覽器崩潰。
如果您需要跨平臺和跨瀏覽器兼容性、與 HTML 的持續集成以及與所有元素的無縫交互。WebGL是最佳解決方案。

除了純粹的技術特性,WebGL還有許多其他切實的優勢:
壯觀的圖形和出色的用戶體驗
WebGL使3D圖形在用戶的瀏覽器屏幕上栩栩如生,如果您認為這沒什么大不了的,請再想一想。此 API 通過編程方式提供真實 3D 和虛擬現實的體驗。這使得這項技術如此具有影響力。
更少的性能問題
WebGL使用客戶端硬件,因此,它在用戶的屏幕上運行更流暢,并且通常具有較低的播放延遲。
跨平臺可用性
WebGL將在最常見的瀏覽器,設備和操作系統上運行,這使得它可供各種用戶組使用。
比其他解決方案更安全
在WebGL出現之前,瀏覽器中3D圖形和動畫的顯示需要特定的插件。它們經常崩潰并導致許多安全漏洞。盡管WebGL并非完全沒有安全問題,但它仍然比迄今為止任何其他類似技術都更安全。
為基于瀏覽器的游戲打開大門
基于瀏覽器的游戲一直需求量很大。然而,在WebGL之前交付它的唯一方法是通過使用插件,這涉及許多問題。WebGL將使您能夠輕松創建基于Web的游戲并進入這個有前途的細分市場。
WebGL vs OpenGL:異同WebGL經常被比作OpenGL。OpenGL也是由Kronos集團于1992年創建的,是用于3D和2D圖形的API。

聽起來幾乎沒有任何區別,但是,我們不應該忽視許多實質性的細微差別。
起源
WebGL起源于OpenGL ES2,它是OpenGL的簡化版本。另一方面,OpenGL更復雜,并且具有過多的功能。
特征
在功能方面,OpenGL的范圍更廣。除了片段和頂點著色器之外,它還包括更多種類的著色器類型。
安裝
雖然WebGL在桌面和移動設備上的瀏覽器中運行,但OpenGL需要驅動器并需要安裝。
程序設計語言
WebGL主要是用JavaScript編寫的,因此它與HTML集成良好,并且可以在HTML畫布上運行。OpenGL的母語是C。
學習曲線
OpenGL的學習曲線更陡峭,因為它要復雜得多。然而,一旦你掌握了WebGL,它就會變得更容易學習。
使用案例
OpenGL廣泛應用于游戲技術,以構建視頻游戲。WebGL為Web服務和應用程序提供支持(下面,我們將更詳細地探討WebGL使用的示例)。
簡而言之,OpenGL和WebGL都是用于渲染圖像的API。但是,WebGL更適合Web的3D圖形和構建基于Web的服務。WebGL也更容易學習,可以通過外部庫進行增強,并且具有更好的HTML和JavaScript集成。
WebGL 的其他庫WebGL開發人員可以使用各種各樣的WebGL框架和庫來構建三維網站。應用預先編寫的元素可以大大提高 Web 開發的速度,而不是重新發明輪子。

現在讓我們快速概述一些用于使用 WebGL 開發 3D 網站的流行附加庫。
Unity WebGL如果你正在尋找WebGL開發的資源,這可能是你會遇到的第一個庫。在網頁中創建內容時,Unity WebGL允許Web開發人員直接與瀏覽器的JavaScript引擎交互。
這樣,網頁上的所有元素都可以相互通信。Unity WebGL提供了不同的方法來做到這一點。從 Unity 腳本調用 Javascript 或 C 函數,或者從瀏覽器的 JavaScript 向 Unity 腳本發送一些數據。
目前,大多數主流桌面瀏覽器都支持Unity WebGL內容。但是,它尚不提供對移動設備的支持。
Three.jsThree.js 是一個專門為 WebGL 準備的 JavaScript 元素庫。該庫具有大量效果、對象、攝像機、場景、材質、著色器和其他實用程序。這些手冊仍在編寫中,但網絡上的龐大開發人員社區運行論壇和討論。
巴比倫.jsGithub上的另一個開源庫Babylon通常被描述為在瀏覽器中顯示3D圖形的引擎.js。它的原始語言是Typescript,但它的代碼由所有支持WebGL和HTML5的瀏覽器本地解釋。巴比倫.js具有廣泛的應用,包括游戲、犯罪數據可視化、時尚、醫療保健教育和軍事訓練。
游戲畫布PlayCanvas 專門用于游戲,是一個由基于云的專有開發平臺支持的 3D 引擎。這允許 Web 開發團隊從多臺計算機實時編輯 Web 項目。這些功能包括瀏覽器中的 3D 動畫、剛體物理模擬和聲音設計。該引擎于 2014 年開源,在 Github 上也有一個免費的存儲庫。
A-Frame此框架適用于 XR 開發(AR/VR 和混合現實體驗)。它還用于在瀏覽器中顯示3D和VR元素。A-Frame本質上是一個VR插件,它具有一系列組件,如動畫,幾何圖形,光標,控件等。
A-Frame生成的代碼可以在大多數流行的VR頭顯上運行,也可以在桌面和移動設備上顯示圖形。這使得A-Frame成為使瀏覽器游戲能夠在任何設備上運行的完美庫。免費存儲庫也可以在Github上找到。
Deck.glDeck.gl 主要用于地理空間數據的可視化,非常適合使用 WebGL 處理大型數據集。從而基于分析數據創建復雜的可視化效果。
它與 React 集成良好,當與 MapboxGL 結合使用時可提供出色的結果。它可以在 Mapbox 地圖頂部創建引人注目的 2D 或 3D 圖形疊加層。您可以使用 Deck.gl Github存儲庫來創建WebGL地理空間可視化。
FilamentFilament是一個用于移動解決方案的Google開源庫。它是一個實時3D渲染器,也可以在許多平臺上運行。這是一個使用C++構建的新庫,以獲得最佳性能。WebGL開發人員專注于保持它盡可能輕巧和緊湊。
Kick.jsKick.js對于那些想要在WebGL中獲得快速實踐經驗的人來說是一個完美的選擇。該游戲引擎和圖形庫具有全面的文檔、教程和示例,易于學習。非常適合Web開發和創建交互式游戲。
ClayGLClayGL用于可視化大型集合和數據,也可以應用于地理空間映射目的。然而,該庫也適用于需要按需擴展的多用途 Web 應用程序。該庫為用戶提供了高度復雜和詳細的圖形、示例和教程。
附加的 WebGL 庫總數超過 80 個,描述所有這些庫超出了本文的范圍。但是,您可以使用 GitHub 上廣泛的庫列表來找到最適合您的業務目的的庫。
2D 和 3D 圖形最佳實踐為了使WebGL充分發揮其潛力,專家們制定了一系列建議來幫助實現最佳性能。一些WebGL最佳實踐如下:
消除錯誤
通常,WebGL 錯誤消息顯示為 JavaScript 警告。運行WebGL的瀏覽器的問題在于,在出現一定數量的錯誤后,它們會停止發送有關它們的通知。這確實阻礙了修復WebGL代碼。盡一切努力檢測所有錯誤,并在代碼變得難以修復之前消除它們。getError
了解瀏覽器限制
客戶端的瀏覽器可能不支持您應用的擴展。如果使用擴展,請考慮提供相同體驗的其他方法。但是,某些擴展提供跨瀏覽器可操作性,因此在構建產品時關注它們是有意義的。
了解系統限制
運行 WebGL 代碼的系統可能有局限性,其容量可能與您的系統容量大不相同。因此,您的項目可能具有不同的播放速度、性能等。然而,WebGL代碼通常不是那么耗費資源,許多函數將得到普遍支持。
必要時清理代碼
刪除對象可在不再需要渲染結果時清除 WebGL 上下文。清理和刪除不必要的元素將有助于加速代碼執行。
WebGL技術的5個生動例子WebGL的用途是什么?
現在讓我們用這些生動的例子來探索WebGL可以做什么。下面的一些視覺體驗確實令人著迷,并成功地展示了WebGL的能力。
1. 虛擬物理實驗室
在教育領域,WebGL幫助創建以前只能在真實實驗室環境中實現的模擬。在威賽科技,我們建立了一個虛擬物理實驗室,幫助美國大學的學生磨練他們的學術技能。
2. 數字水母
這些3D水母看起來完全真實,但是,它們是使用WebGL創建的。請注意,您可以控制水母的大小、速度、計數和水湍流等參數。

3. 化學涂鴉組件
這是一個包含化學結構、反應和其他交互式組件的 JavaScript 3D 庫。由iChemLabs創建的ChemDoodle是化學網站和科學家的絕佳工具。

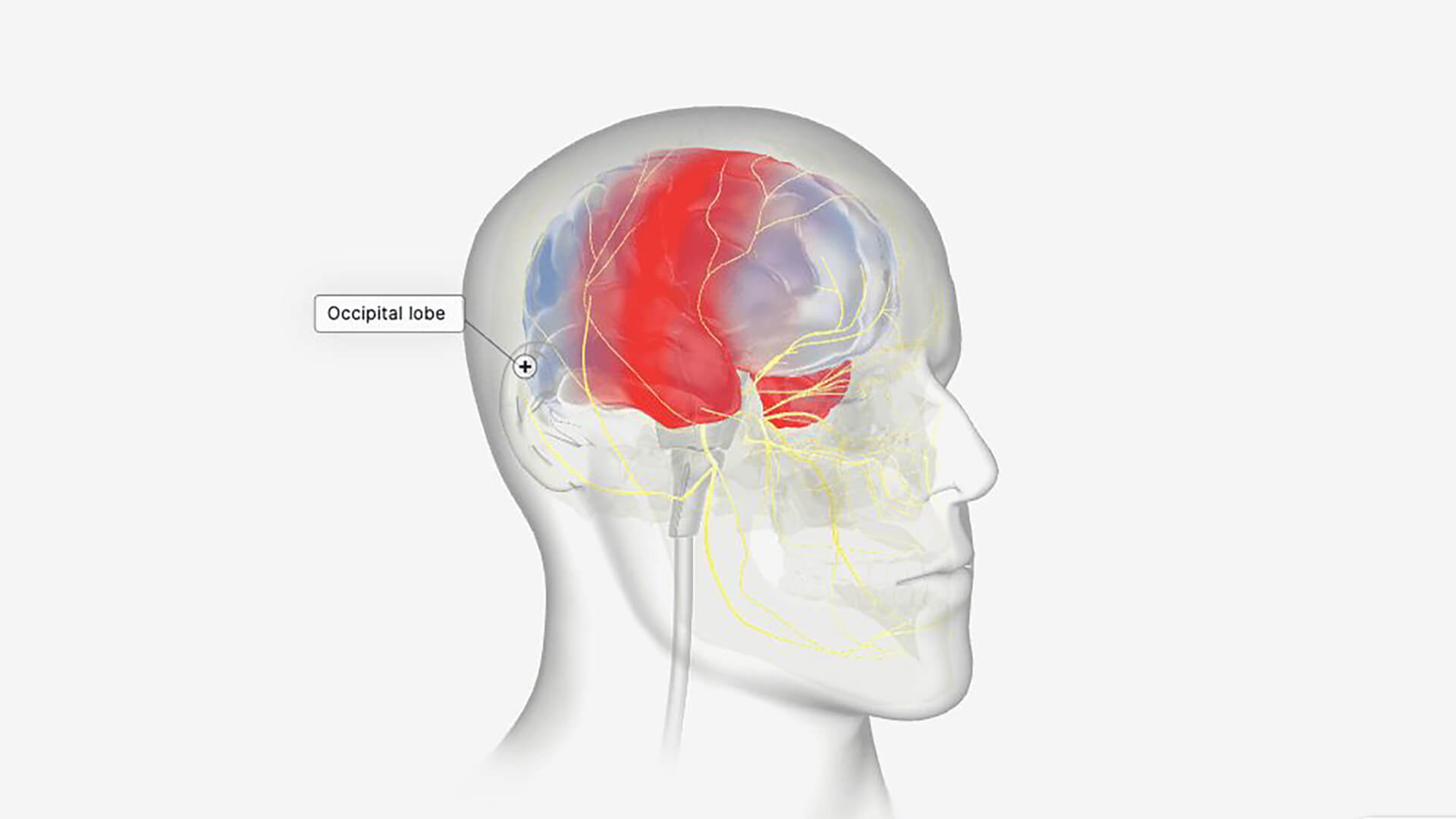
4. 解剖可視化
一個突出的WebGL例子,BioDigital的這個項目可視化了人體的所有系統。提供治療和疾病的全面可視化,并服務于醫療保健、科學和教育目的。

5. 羅馬音樂視頻
3 Dreams of Black是Rome用WebGL制作的音樂視頻。該視頻由Mirada與導演Chris Milk合作制作,非常壯觀,并包含游戲參考。必看!

除了這些壯觀的例子之外,整個軟件開發部分都致力于WebGL游戲。一些由WebGL提供支持的最佳瀏覽器游戲包括Shell Shockers,Derby Crash 4和Bullet Force。另外,考慮看看谷歌實驗展示使用機器學習和WebGL制作的項目。
原文鏈接:WebGL:基于web的交互式2D/3D圖形引擎 (mvrlink.com)
*博客內容為網友個人發布,僅代表博主個人觀點,如有侵權請聯系工作人員刪除。



